Edytor wizualny treści pozwala na edycję treści stron w podobny sposób, jak odbywa się tworzenie dokumentu w znanych aplikacjach biurowych. Aby stosować zaawansowane formatowanie tekstu, nie jest wymagana znajomość języka HTML. Dzięki edytorowi możesz m.in.:
- formatować tekst, stosować pogrubienia, kursywę, podkreślenia,
- zmieniać czcionki, ich rozmiary, kolory i style,
- formatować akapity,
- tworzyć listy,
- wprowadzać dodatkowe elementy (np. linie podziału),
- wprowadzać obrazki i odsyłacze,
- podglądać automatycznie tworzony kod języka HTML.

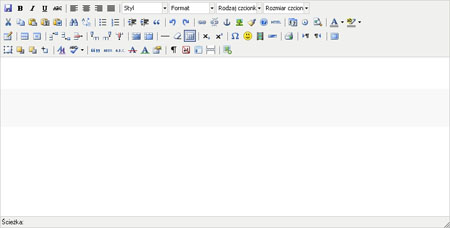
Edytor wizualny treści rys. 1. Okno edytora
Wskazówka: Jeśli nie jesteś pewien do czego służy przycisk umieszczony w górnym pasku narzędzi edytora, najedź na niego myszką i przytrzymaj przez chwilę. Pokaże się wówczas dymek z opisem funkcji danego przycisku.

Edytor wizualny treści rys. 2. Wyświetlanie opisu funkcji przycisku
Wskazówka: Do edytora możesz wkleić tekst przygotowany w innym programie biurowym. Ponieważ zwykle tekst na stronie ma już swoje określone, zdefiniowane poprzez arkusz styli atrybuty, takie jak: rodzaj czcionki, wielkość fontu, warto wkleić tekst poprzez przycisk:
 wklej jako czysty tekst.
wklej jako czysty tekst.
Unikniesz wtedy narzucenia na tekst formatowania ze źródłowego dokumentu i dzięki temu zachowasz jednolity wygląd treści na stronach twojego serwisu.
Unikniesz wtedy narzucenia na tekst formatowania ze źródłowego dokumentu i dzięki temu zachowasz jednolity wygląd treści na stronach twojego serwisu.